5.3. Руководство по настройке Домашней страницы¶
5.3.1. Назначение и общий функционал настройки домашней страницы¶
5.3.1.1. Назначение¶
На Домашней странице могут отображаться следующие компоненты:
- Карточки.
- Инструментальная панель.
- Карусель.
- Баннер.
- Лента новостей.
- СмартИнпут.
5.3.1.2. Общий функционал¶
Домашняя страница также открывается из интернет-браузера по адресу: <IP-адрес серверной части Системы>/home или нажатием на иконку «Домашняя страница» ![]() в навигационной
цепочке, расположенной под верхним сайдбаром (Рис. 5.3.1).
в навигационной
цепочке, расположенной под верхним сайдбаром (Рис. 5.3.1).
После авторизации в Системе, после нажатия на иконку «Домашняя страница» ![]() либо после перехода по адресу, указанному выше, в рабочей области Системы откроется
Домашняя страница.
либо после перехода по адресу, указанному выше, в рабочей области Системы откроется
Домашняя страница.
Предупреждение
Иконка может быть настроена на другую страницу системы.
Домашняя страница имеет два режима работы:
- Режим просмотра
- В этом режиме Домашняя страница отображается у Пользователя. В данном случае Пользователем является Администратор Системы.
- Режим редактирования
- По кнопке
 Домашняя страница перейдет в режим редактирования (т.е. откроется Редактор домашней страницы). В этом режиме Администратор может добавлять, изменять и создавать
компоненты Домашней страницы.
Домашняя страница перейдет в режим редактирования (т.е. откроется Редактор домашней страницы). В этом режиме Администратор может добавлять, изменять и создавать
компоненты Домашней страницы.
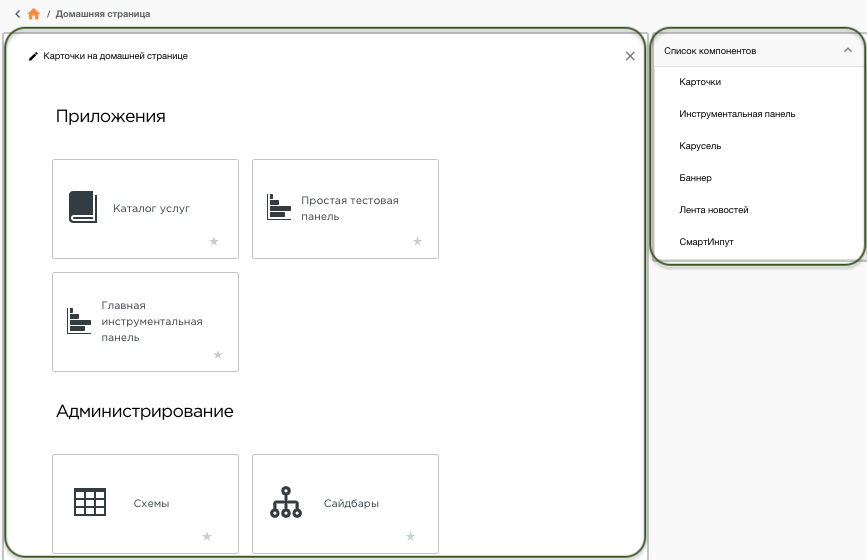
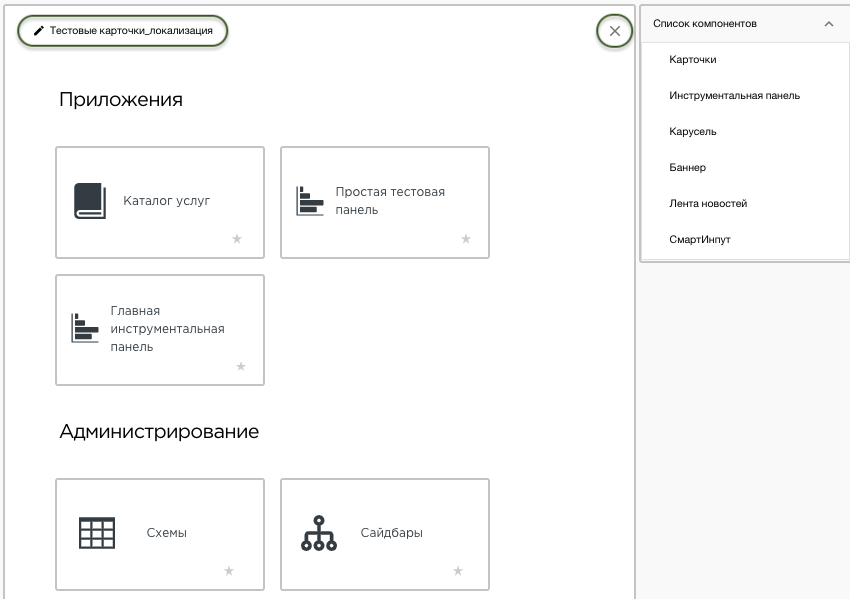
Редактор Домашней страницы состоит из блока «Список компонентов», содержащего список возможных компонентов Домашней страницы, и рабочей области, содержащей шаблон Домашней страницы (Рис. 5.3.2).
Для перехода в режим просмотра Домашней страницы необходимо нажать на название блока «Список компонентов» (Рис. 5.3.2). После этого блок «Список компонентов» скроется, на его месте
появится кнопка  , а вместо шаблона Домашней страницы отобразится текущая Домашняя страница Пользователя.
, а вместо шаблона Домашней страницы отобразится текущая Домашняя страница Пользователя.
По умолчанию каждый блок размещается на всю ширину страницы. Ширину блока можно изменить, потянув за левую или правую границы блока. Таким образом, в одной строке можно разместить несколько блоков.
Порядок размещения блоков соответствует очередности их добавления в шаблон. Порядок размещения блоков в шаблоне можно изменить перетаскиванием нужного блока на новое место.
5.3.1.3. Перечень виджетов¶
5.3.1.3.1. Виджет «Карточк軶
Виджет «Карточки» является аналогом бокового сайдбара. Группировка карточек в виджете «Карточки» соответствует группировке пунктов в боковом сайдбаре. Каждая карточка является ссылкой на соответствующую страницу Системы.
Данный виджет удобен в использовании при работе в Системе с планшета или смартфона, так как каждая карточка является ссылкой на соответствующую страницу Системы.
5.3.1.3.2. Виджет «Карусель»¶
Виджет «Карусель» представляет собой контейнер с набором прокручивающихся по кругу картинок. Количество добавляемых в контейнер картинок неограничено.
5.3.1.3.3. Виджет «Баннер»¶
Виджет «Баннер» представляет собой контейнер с одной картинкой.
5.3.1.3.4. Виджет «Инструментальная панель»¶
В виджете «Инструментальная панель» можно вывести на Домашнюю страницу уже созданную в Системе инструментальную панель.
5.3.1.3.5. Виджет «Лент໶
В виджете «Лента» настраивается отображение карточек с данными Системы и набор фильтров для отображения этих карточек.
5.3.1.3.6. Виджет «Смарт Инпут»¶
Виджет SmartInput – - компонент быстрого ввода данных. Позволяет в текстовом поле создавать описание и заполнять дополнительные атрибуты через специальные теги. Это достигается за счет использования тегов и преднастроенных шаблонов при создании записи, что позволяет избежать заполнения сложных форм. Шаблоны создает и настраивает Администратор Системы.
Подробнее о настройке SmartInput см. Руководство по настройке SmartInput.
5.3.2. Основные операции¶
5.3.2.1. Добавление виджета¶
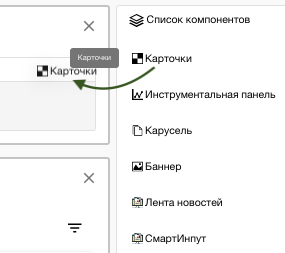
Для добавления нового виджета необходимо перетащить его из блока «Список компонентов» в рабочую область Домашней страницы (Рис. 5.3.3).
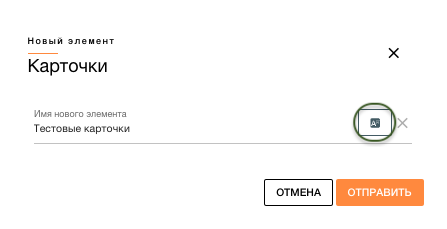
После этого в рабочей области откроется форма создания нового виджета в шаблоне Домашней страницы (Рис. 5.3.4).
5.3.2.2. Удаление виджета¶
Удалить виджет можно по кнопке «Удалить»  в правом верхнем углу виджета (Рис. 5.3.5).
в правом верхнем углу виджета (Рис. 5.3.5).
5.3.2.3. Настройка виджета¶
Настройка виджета выполняется по кнопке «Редактировать»  в левом верхнем углу виджета(Рис. 5.3.5).
в левом верхнем углу виджета(Рис. 5.3.5).
После нажатия на эту кнопку откроется форма редактирования виджета.
5.3.3. Настройка виджетов¶
5.3.3.1. Принципы организации формы настроек виджета¶
Свойства виджетов распределены в окне настроек по закладкам (Рис. 5.3.6):
При настройке виджета необходимо установить значения свойств виджена, а затем сохранить или отменить изменения настроек (Рис. 5.3.7):
5.3.3.2. Общие настройки¶
Общими для всех виджетов являются следующие настройки:
- Имя элемента
- Указывается имя элемента.
- Роль
- Указывается роль Пользователя, которая имеет доступ к виджету.
Примечание
Имя элемента может быть локализованно. Для этого необходимо включить переключатель  около имени элемента и ввести имя элемента на разных языках.
около имени элемента и ввести имя элемента на разных языках.
Примечание
Если для компонента не указано его локализованное наименование для текущей локали, то в качестве наименования компонента на Домашней странице будет использоваться значение из поля «Имя нового элемента». Если для компонента указано его локализованное наименование для текущей локали, то в качестве наименования компонента на Домашней странице будет использоваться это локализованное значение.
5.3.3.3. Настройки виджета «Карточк軶
Данный виджет не имеет специальных настроек.
5.3.3.4. Настройки виджета «Карусель»¶
Виджет карусель содержит набор слайдов. По умолчанию на странице настроек представлены настройки для одного слайда:
5.3.3.4.1. Настройки отдельного слайда¶
- Название
- Внутреннее название слайда
- URL Картинки
- Ссылка на картинку.
- Надпись картинки
- Содержит текст, отображаемый на слайде
- Ссылка изображения
- Содержит ссылку, открываемую при нажатии на слайд.
- Цвет заднего фона надписи
- Содержит указание на цвет фона надбиси в формате #541c1c. Цвет можно выбрать с помощью «пипетки».
Примечание
Ссылки могут содержать ключевые слова. Ключевые слова можно выбрать из меню по нажатию на кнопку  .
.
5.3.3.4.2. Добавление нового слайда.¶
Добавить слайд можно по кнопке Добавить на форме настроек виджета под слайдами.
5.3.3.4.3. Удаление слайда.¶
Удалить слайд можно по кнопке  в правом верхнем углу слайда.
в правом верхнем углу слайда.
Примечание
Первый слайд удалить нельзя.
5.3.3.5. Настройки виджета «Баннер»¶
Этот виджет содержит следующие поля настроек:
- Url картинки
- Обязательное поле. Необходимо ввести Url картинки, которая будет отображаться в компоненте «Баннер».
- Надпись картинки
- Необязательное поле. Указывается надпись картинки.
- Цвет надписи
- Необязательное поле. Из палитры можно выбрать цвет надписи картинки. По умолчанию цвет надписи - белый.
- Цвет заднего фона надписи
- Необязательное поле. Из палитры можно выбрать цвет заднего фона надписи картинки. По умолчанию задний фон картинки прозрачный.
- Описание
- Необязательное поле. Указывается описание картинки, которое будет отображаться под надписью картинки.
- Расположение надписи
- Необязательное поле. Из выпадающего списка можно выбрать значение «Слева» или «Справа». По умолчанию (если расположение надписи не указано) надпись будет располагаться справа.
- Ссылка изображения
- Необязательное поле. Указывается ссылка на страницу, на которую произойдет переход после клика на картинку.
Примечание
Ссылки могут содержать ключевые слова. Ключевые слова можно выбрать из меню по нажатию на кнопку  .
.
5.3.3.6. Настройки виджета «Инструментальная панель»¶
Этот виджет содержит следующие поля настроек:
- ID инструментальной панели
- Обязательное поле. Следует указать идентификатор той инструментальной панели, которую необходимо отображать в компоненте «Инструментальная панель» Домашней страницы.
5.3.3.7. Настройки виджета «Лент໶
5.3.3.7.1. Вкладка «Свойств໶
- Имя элемента
- Общее свойство см (Раздел 5.3.3.2)
- Выбрать роль
- Общее свойство см (Раздел 5.3.3.2)
- Вид представления
- Выбор типа представления записей:
- по умолчанию ( карточки)
- Таймлайн (представление в виде списка «таймлайн»)
- Интервал обновления
- Период обновления информации в виджете ( в минутах)
- Кол-во карточек
- Количество карточек отображаемых в виджете
- ID формы
- Идентификатор формы для отображения информации в виде карточек (выбирается из списка)
- Схема фида
- Указывается схема, используемая для выборки элементов виджета.
Примечание
После заполнения вкладки свойств необходимо сохранить настройки и открыть их заново. Затем необходимо перейти к настройкам других закладок.
5.3.3.7.2. Вкладка «Фильтры»¶
Фильтры
Данный раздел позволяет настроить фильтры, доступные пользователю, с помощью которых он моет настраивать информацию, отображаемую виджетом.
Администратор может добавить несколько фильтров. Добавление фильтров осуществляется нажатием на кнопку Добавить.
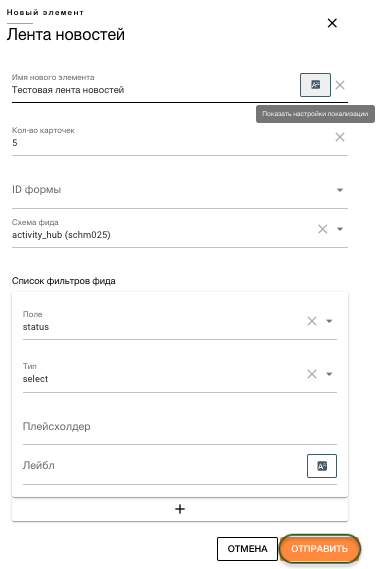
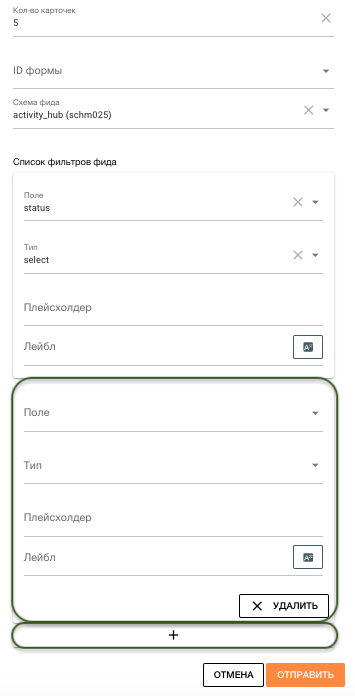
Для создания фильтра на одно поле схемы фида необходимо заполнить следующие поля (Рис. 5.3.8):
- Поле
- Обязательное поле. Из выпадающего списка необходимо выбрать одно или несколько полей схемы фида, на которое нужно создать фильтр.
- Тип
Обязательное поле. Из выпадающего списка необходимо выбрать один из двух типов ввода значения для фильтра:
- select
- Значение для фильтра Пользователь будет выбирать из выпадающего списка значений.
- input
- Значение для фильтра Пользователь будет вводить вручную.
- Плейсхолдер
- Необязательное поле. Можно ввести текст плейсхолдера для поля фильтра.
- Лейбл
- Необязательное поле. Можно ввести текст лейбла для поля фильтра. По кнопке «Показать настройки локализации» справа от текста лейбла можно указать локализованные значения для лейбла поля.
Для создания фильтра на еще одно поле схемы фида необходимо нажать кнопку «Добавить»  в блоке «Список фильтров фида» (Рис. 5.3.8).
в блоке «Список фильтров фида» (Рис. 5.3.8).
После этого в блоке «Список фильтров фида» появятся пустые поля для создания фильтра на новое поле схемы фида (Рис. 5.3.9).
Удалить поля для создания фильтра на поле схемы фида можно по кнопке «Удалить» (Рис. 5.3.9).
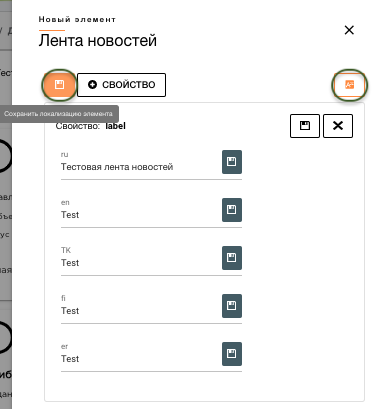
По кнопке «Показать настройки локализации» (Рис. 5.3.8) раскрывается форма с полями, в которых можно указать локализованные наименования данного компонента (Рис. 5.3.10). Для сохранения значений локализации необходимо нажать на кнопку «Сохранить локализацию элемента» (Рис. 5.3.10). Форма для указания локализованных наименований компонента сворачивается по кнопке «Скрыть настойки локализации» (Рис. 5.3.10).
Примечание
Если для компонента не указано его локализованное наименование для текущей локали, то в качестве наименования компонента на Домашней странице будет использоваться значение из поля «Имя нового элемента». Если для компонента указано его локализованное наименование для текущей локали, то в качестве наименования компонента на Домашней странице будет использоваться это локализованное значение.
После заполнения всех необходимых полей следует нажать на кнопку «Отправить» (Рис. 5.3.8).
Фильтры
Примечание
Сохраненное значение фильтра можно увидеть, выключив переключатель рядом с наименованием раздела.
Сортировка
В данном разделе можно настроить порядок сортировки записей в ленте.
Примечание
Сохраненное значение сортировки можно увидеть, выключив переключатель рядом с наименованием раздела.
5.3.3.7.3. Вкладка «Редактировать вид представления»¶
Данная вкладка позволяет настроить отображение информации в представлении «Таймлайн». На данной вкладке настраивается представление по умолчанию и представления по условию.
Для настройки представления необходимо настроить следующие свойства:
- Слот заголовка
- Определяет поля, которое будет отображаться в заголовке таймлайна. В настройках можно выбрать несколько полей, отображаемых в заголовке.
- Слот подзаголовка
- Определяет поле, которое будет отображаться в подзаголовке таймлайна.
- Слот описания
- Определяет поле, которое будет содержаться в поле описания таймлайна.
- Слот даты
- Определяет поле даты, которое будет отображаться в таймлайне
- Иконка
- Определяет иконку таймлайна
- Палитра цветов
- Определяет палитру настроек, используемую для enum полей в заголовке таймлайна.
- Цвет фона
- Определяет цвет фона иконки таймлайна
- Ширина
- Определяет область, занимаюмую текстом
- Жирность шрифта
- Определяет жирность шрифта
- Тип отображения
- Выбирается способ отображения информации. Выбирается из списка.
Для настройки представления по условию необходимо настроить дополнительные поля:
- ИД итема
- Идентификатор поля, используемого для определения настроек представления
- Оператор
- Оператор сравнения
- Значение
- Значение используемое для сравнения при выборе представления
5.3.3.7.4. Вкладка «Результаты»¶
Данная вкладка позволяет настроить переход на форму при нажатии на элемент виджета ( настраивает переход на формы)
Дефолтные настройки перехода
Данный раздел позволяет настроить простые условия перехода: для всех элементов виджета будет открываться одна и та же форма.
Для настройки необходимо настроить следующие поля:
- Ид формы
- Идентификатор формы, которая будет открываться
- Ид поля
- Идентификатор поля, который будет использоваться в качестве идентификатора формы.
Настройки параметров перехода
Данный раздел позволяет настроить сложные условия перехода: для разных элементов виджета будут открываться разные формы, в зависимости от значений элемента.
Параметры настройки параметров перехода:
- Название поля схемы маппинга (itemTypeFieldName)
- Название поля, по значению которого определяется тип записи .
- Значения поля схемы
- Возможные значения в поле, используемом для определения открываемой формы.
- ИД формы (form_id)
- Соответствующий идентификатор формы, которая должна открываться в зависимости от значения в поле «obj_type_id».
- ИД итема (item_id)
- Название поля в схеме консоли, в котором лежит идентификатор записи, соответствующий идентификатору записи открываемой формы.
5.3.3.8. Настройки виджета «Смарт Инпут»¶
К виджету подключается несколько внешних скриптов:
- MAIN.
- OPERATORS.
- TOOLBAR.
- SUBMIT.
- VALIDATION.
Необходимо выбрать скрипты из реестра скриптов в соответсвующих полях.